Google Translate API and App Inventor: An Alternative to Yandex
Sep 2, 2016 karen's Blog
 This is a guest blog by MIT Master Trainer Yvon Morin
This is a guest blog by MIT Master Trainer Yvon Morin
Nowadays, the number of connected devices available through the Internet has led to connected people. The infrastructure that supports all the communications between devices is also known as the Internet of Things(IoT).
This blog is not intended to advertise Google API neither is its purpose to downplay the great features and capabilities of Yandex. It is only the authors desire to share with the readers his experience that he thinks may serve a purpose as one may wish to know how to translate something in a language that may not be listed yet in the Yandex repertory or create an app with many different machine translator APIs for analysis and comparison. Our goal in this blog is to provide the user a better understanding about how to filter the result from the web using JSON parser block or the Text features of App Inventor. Of course, when using Yandex, App Inventor has already taken care of those issues so users dont have to worry about them. But with APIs other than Yandex, you must know how to manipulate the strings to get the desired result; this is what we are about to show you.
For this purpose, we create an app with the following components for the GUI:
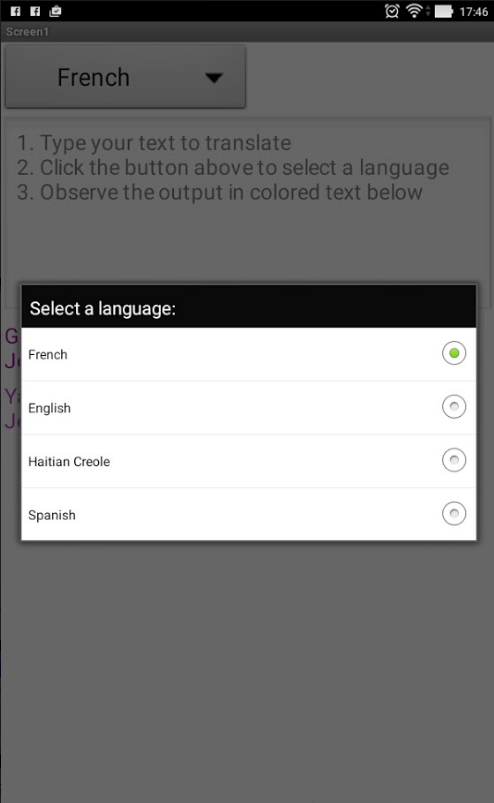
- A spinner button that will be used to select the desired language from a drop-down list. But the list only includes 4 languages for the purpose of this blog (French, Spanish, English and Haitian Creole)
- A textbox used to receive user input for translation. The hint for this text box is set with steps to get the user started.
- Two labels are used to show the output of the translated text from each server (Google and Yandex).

To get started with using machine translator API, we need to setup an account for the service unless we are using the built-in Yandex Procedure or method created for this purpose in App Inventor. Since we are making use of Google Translate API and Yandex, we need at least an account for google which we already have. Once an account created, we need to get to the API console to create a project and enable API for that project. When getting API credential for the project, please select browser API key. If help is needed on this process, please follow the API documentation available on the user console. Now that the API key has been created, how do we use it? This is the question that we promise to answer next.
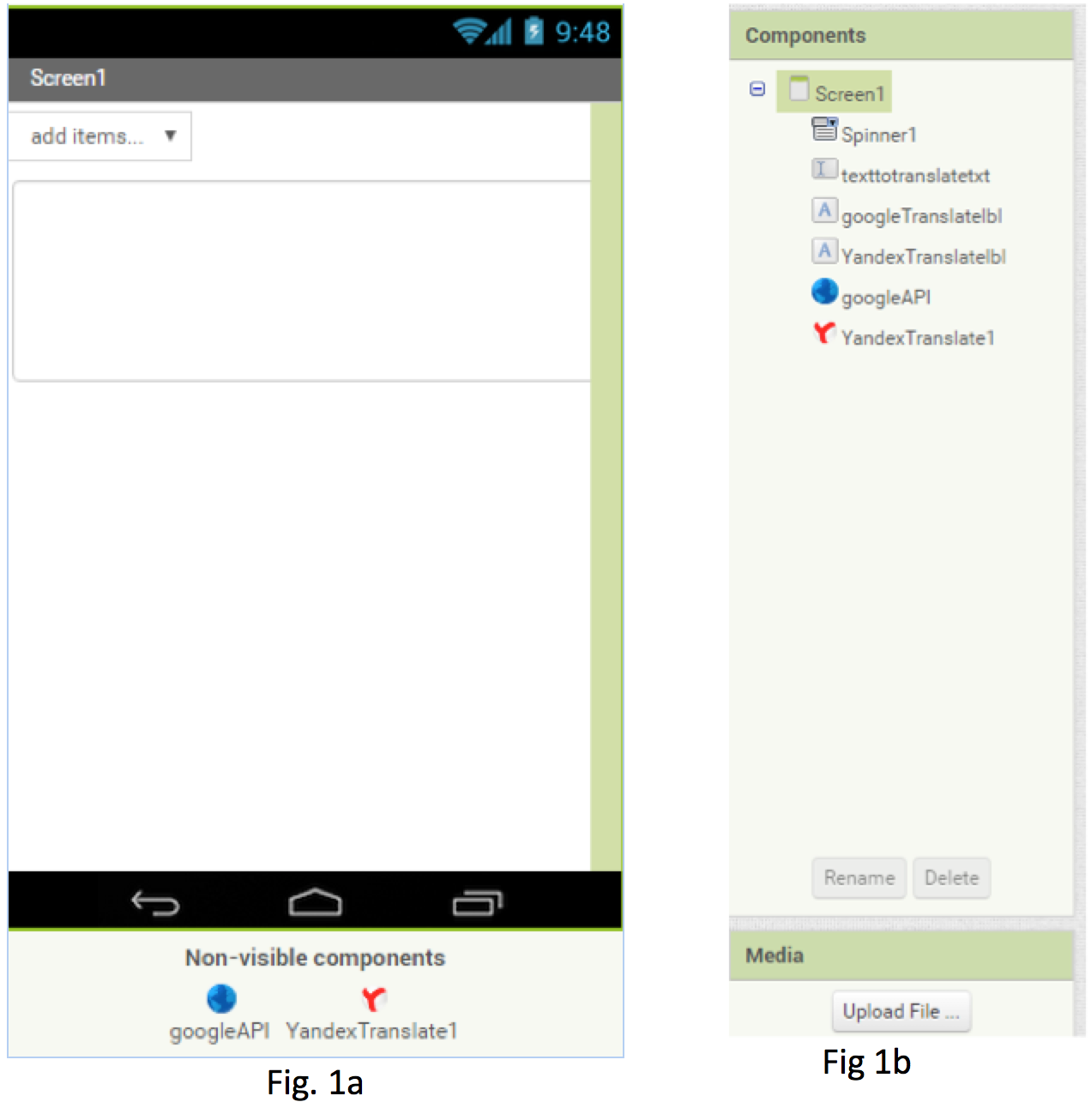
As mentioned before, one of the advantages of using Yandex is that App Inventor has already taken into account the method used to make a request to the web API and how to handle the response and moreover, no worries about creating an account. But when it comes to a custom API, you need to know how to handle it and this is what we are about to show you now. Before we do so, lets take a look at the components involved in this app by looking at the list in the development interface.
 If you look at figure 1a on the left above, there are two non-visible components at the bottom. One is web component that will be use to access the Google API through a URL and the other is the Yandex component available in App Inventor to deal with those tasks. If we take a look at the Google Translate API documentation, we will see that to make a request for translating a text through Google Translate API, we have to use the following URL:https://www.googleapis.com/language/translate/v2?parameters
If you look at figure 1a on the left above, there are two non-visible components at the bottom. One is web component that will be use to access the Google API through a URL and the other is the Yandex component available in App Inventor to deal with those tasks. If we take a look at the Google Translate API documentation, we will see that to make a request for translating a text through Google Translate API, we have to use the following URL:https://www.googleapis.com/language/translate/v2?parameters
Where the parameters are:
- API key: Use the key parameter to identify your application.
- Target language: Use the target parameter to specify the language you want to translate into.
- Source text string: Use the q parameter to specify the text to translate.
At this stage, we need to create three variables that will be combined by concatenation to make up the Google API Url needed to make sure we have a successful response (code 200).

For security reasons, the API key shown above has been modified and therefore wont work if used as is.
Lets take a look at this block of code before we talk about the way we make the request to both APIs.

This block of codes tells App Inventor that after the user select a language from the list:
- Assign the corresponding code to the variable languagecode.
- Hide the keyboard.
- Set the Google API URL to the concatenated text in the join block.
- Get the response.
- Request the same translation from yandex.
Here is the difference between the requests to both Servers using their APIs.

How do they respond to the request? We will only focus on the way the Google server responded since our objective is to show how to filter the targeted response from the metadata returned.
App Inventor already handled the Yandex returned result in this event:

Now lets assume the response from Google is roughly displayed without being parsed, formatted or filtered. What would it look like?
With this block of code:

We would have something like this as output:
 As you may observe on the left, the Yandex translation has been done as expected, whereas google server has returned more than what we expected as a response and we need to find a technique to filter the desired response from what is returned. But the good news is whether you are a programmer or not, App Inventor makes it possible to bypass all the programming challenges that could stop us from getting the desired result. Thats why we will address the concerns of people with no knowledge of JavaScript or any programming language first.
As you may observe on the left, the Yandex translation has been done as expected, whereas google server has returned more than what we expected as a response and we need to find a technique to filter the desired response from what is returned. But the good news is whether you are a programmer or not, App Inventor makes it possible to bypass all the programming challenges that could stop us from getting the desired result. Thats why we will address the concerns of people with no knowledge of JavaScript or any programming language first.
Our focus is to get the string of characters between the double quotes inclusively Me gustaria ver un cambio de tecnologia la forma de pensar. To do so, we investigated and found that found out that the open quote before Me is at position 61 in the string. We also found out that the length of the remaining string that follows the closing quote is 111. With this said lets use the segment text block to extract the targeted string as follows:

To get rid of the quotes, we attached the previous block to the replace all text block as shown below:

Lets observe the output if this block is connected to the googleAPI.GotText event.


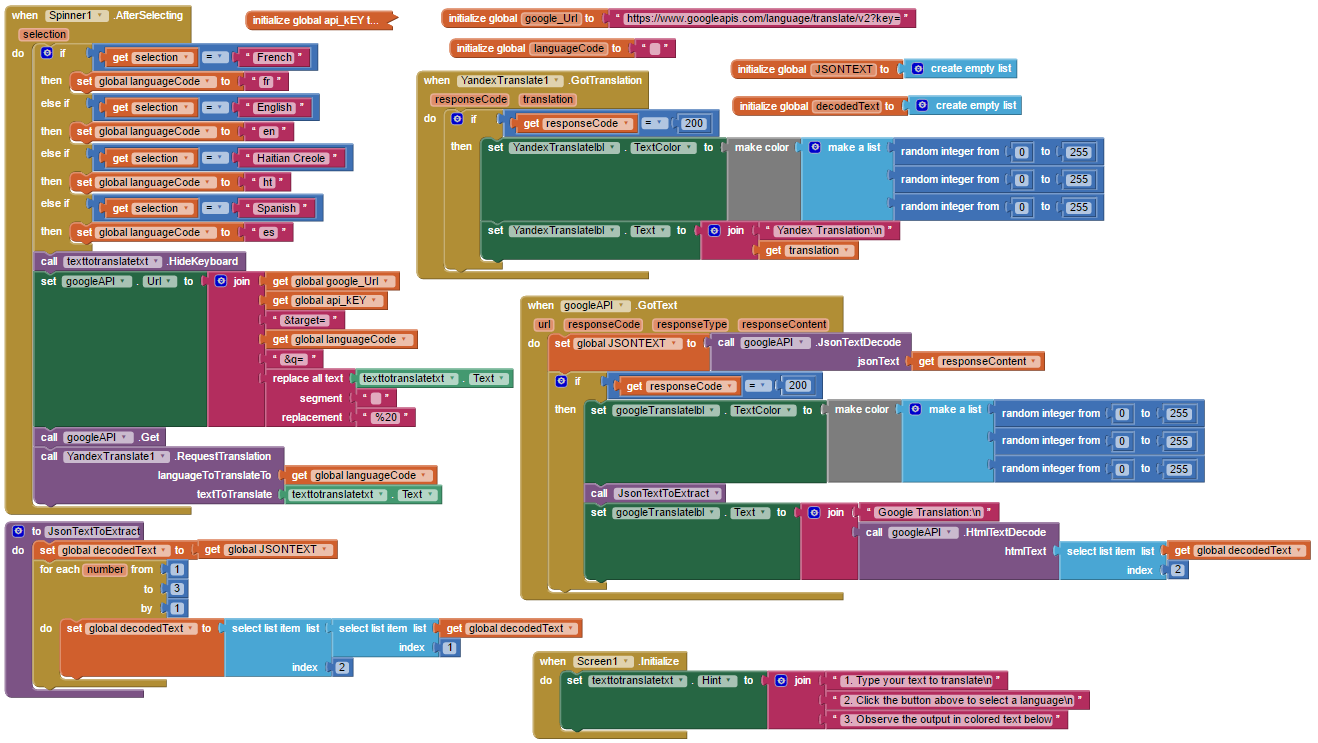
Final App Inventor code for this version

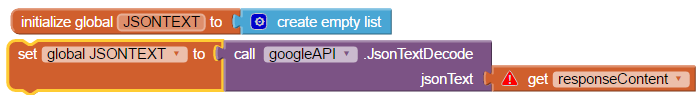
We have just shown you how to get the intended response after translation from the server using simple arithmetic calculations and the text manipulation features of App Inventor. Perhaps there are people on the other side of the world of App Inventor users who still wish to know another way to deal with the response. I assume these people may have some knowledge of JavaScript language or perhaps they have heard about JSON (JavaScript Object Notation) intended to be used in this practice as an alternative to what we just did. If we have a web component added to the UI as the one called googleAPI in our case, when click this component while in block editor, you will see a block like this one:

If we proceed our investigation the same way we started earlier, we can attach the response content to this block to see what the output will look like:

The App Inventor JSON decoder has changed the response content to the output seen in purple. This output has led to a map shown below:

This map tells us that if we make use of list of list, then we can have direct access to the last element by creating this chain of select list below:


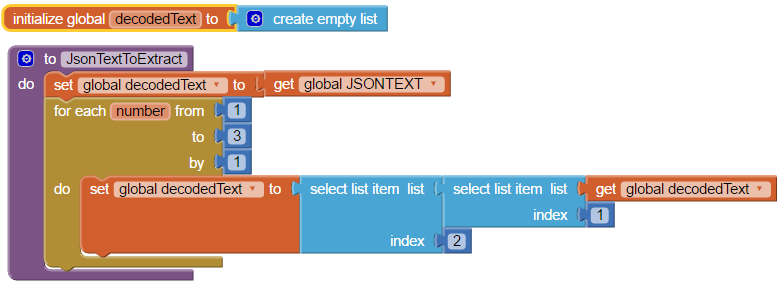
If we use a loop, we can bring that chain to a certain level of abstraction as shown below:


Here is the output that follows the block of code above:

Final App Inventor code for this version

Brief, it may have been a long exercise, but we have covered our main objectives that were to provide users an alternative to Yandex API as means for text translation and different strategies or techniques that can be used the specific response from the response content. Among the techniques used, the text features of App Inventor and the JSON block of the web component have been used. The app created for the purpose of this blog can give the reader an opportunity to compare the accuracy of Google Translation vs Yandex Translation.
Use this QR Code if you want to try the app: